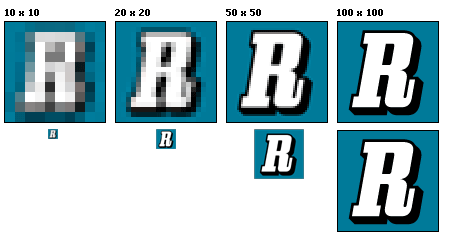
Picture resolution refers to the number of pixels in an image. Resolution is identified by the width and height an image as well as the total number of pixels in the image. For example, an image that is 720 pixels wide and 360 pixels high which is 720 x 360 contains 259,200 pixels in total, although it could be simplified to 0.3 megapixels.
File Extensions
File extensions consist of BMP, GIF, PNG TIFF, JPEG, PSD, WMF, AI, etc. File extensions let the user know what program made a certain file, for example, if you made an image in Photoshop you would usually save it as a .PSD file, although that might be inconvenient so you may save the Photoshop photo as a different file instead, such as a .JPG because a .JPG file is a lot smaller than a .PSD photo, in a folder the file would be seen as Example.PSD or Example.JPG, the photo being called "Example" and the file extension being added on at the end.
Compression
Compression means compressing the file, which ultimately makes the file smaller, there are two forms of compression there's lossy and lossless. Lossless is a compression algorithm that allows the data, in this case an image, to be perfectly reconstructed, meaning that although the image file has been reduced, the image hasn't lost any of its quality. Lossy on the other hand when the file is compressed it removes some of the information. Lossy is mainly used for sound and video, because humans cannot hear or see everything, and lossy compression removes all of this unnecessary information, so while it loses some of its information, the average person wouldn't notice a difference, because they couldn't notice it in the first place.
Optimizing
Target Image Output: If you're aiming to get the best possible image quality you can, you should try and get the best image output. For example, if you're watching TV and your TV is a HDTV the best image output you can access is 1080p, if you're on a computer and watching Youtube, the best image output is 720p.
Image bit Depth: Image bit depth refers to the color information stored in the image. The more bit depth the image has, the more colors it can access.
Image Resolution: Image resolution is the detail a certain image holds. The higher the images resolution, the more detail that image has, so if you're trying to get a top notch quality image and have no regards to the size of the image file, you'll want the highest resolution possible. However if you're considerate of how big the image file is, you might want to lower the image resolution slightly so that the image file isn't massive.
Image Dimensions: The image dimensions refer to the height and width. The dimensions are usually pixels, however some software does allow you to measure the height and width in mm, cm and inches. If you're creating a small image and want the quality to be extremely high, you would want the images dimensions to be small, perhaps 360 x 180 if you're creating a logo.
Compression: As stated earlier, there are two types of compression being Lossless and Lossy. I'm sure there's no reason for me to go through them again.
Image Capture
Scanner: A scanner ultimately scans, whether its writing, images, or printed text, and turns them into digital images. Scanners are commonly used in businesses, especially those that involve office work.
Digital Camera: Digital Cameras are possibly the easiest way to capture an image, just the press of a button and the image is took, and the image that you desired, is now yours. There's a variety of camera types, the main one being DSLR which usually cost the bomb. A DSLR camera is what the professionals use, its big and bulky, but takes some incredible photo's with incredibly high graphics.
Graphic Tablets: A graphic tablet is an input device which goes into one of your computers USB ports. Graphic tablets are a great way to draw digital art, because you draw on the pad with a pen, and that is then shown on your computer and whatever art application you're using, its a lot easier than using a mouse to draw professional art. Another type of Graphic tablet is where you draw the image on the tablet itself, and then upload it onto the computer.