Pixel Art
 Pixel art is a form of digital art, created through the use of raster graphics software, which means the images are edited at pixel level. Graphics in most old computer, console,and mobile phone games are mainly pixel art, because pixel art doesn't require a huge memory, meaning that most old pix-elated games would've been 8bit. Pokémon Ruby, Sapphire, Emerald, Diamond, and Pearl are all games with pixel art because it was played on a Nintendo DS which is a hand held device, meaning they couldn't have a massive 32bit game, making the game 8bit.
Pixel art is a form of digital art, created through the use of raster graphics software, which means the images are edited at pixel level. Graphics in most old computer, console,and mobile phone games are mainly pixel art, because pixel art doesn't require a huge memory, meaning that most old pix-elated games would've been 8bit. Pokémon Ruby, Sapphire, Emerald, Diamond, and Pearl are all games with pixel art because it was played on a Nintendo DS which is a hand held device, meaning they couldn't have a massive 32bit game, making the game 8bit. Concept Art
Concept art is a form of art used to convey an idea for use in films, video games, animation, and comic books before it is put into the final product. Concept art is also known as visual development or concept design. Concept art is usually high detail art work of a certain game making the game look incredible, which would make people want to buy it, although concept art is usually never actually a scene from the game, it is completely new and is used only for this purpose of luring in customers.

Texture Art
 In the visual arts, texture is the perceived surface quality of a piece of art. It is an element of 2D and 3D designs and is prominent by its perceived visual and physical effects. Use of texture, along with other elements of design, can represent a variety of messages and emotions.
In the visual arts, texture is the perceived surface quality of a piece of art. It is an element of 2D and 3D designs and is prominent by its perceived visual and physical effects. Use of texture, along with other elements of design, can represent a variety of messages and emotions.Background Graphics
Background graphics refer to the ground, or parts of a scene, situated in the rear, common examples would be the walls, and the clouds. So for example, in the game Super Mario Brothers, you run along the path jumping up, and beating bad guys, whilst trying to save a princess, in the background you can see the clouds, a blue sky, and a few trees and hills in the background, these are the background graphics in this certain game.




Print Media Art
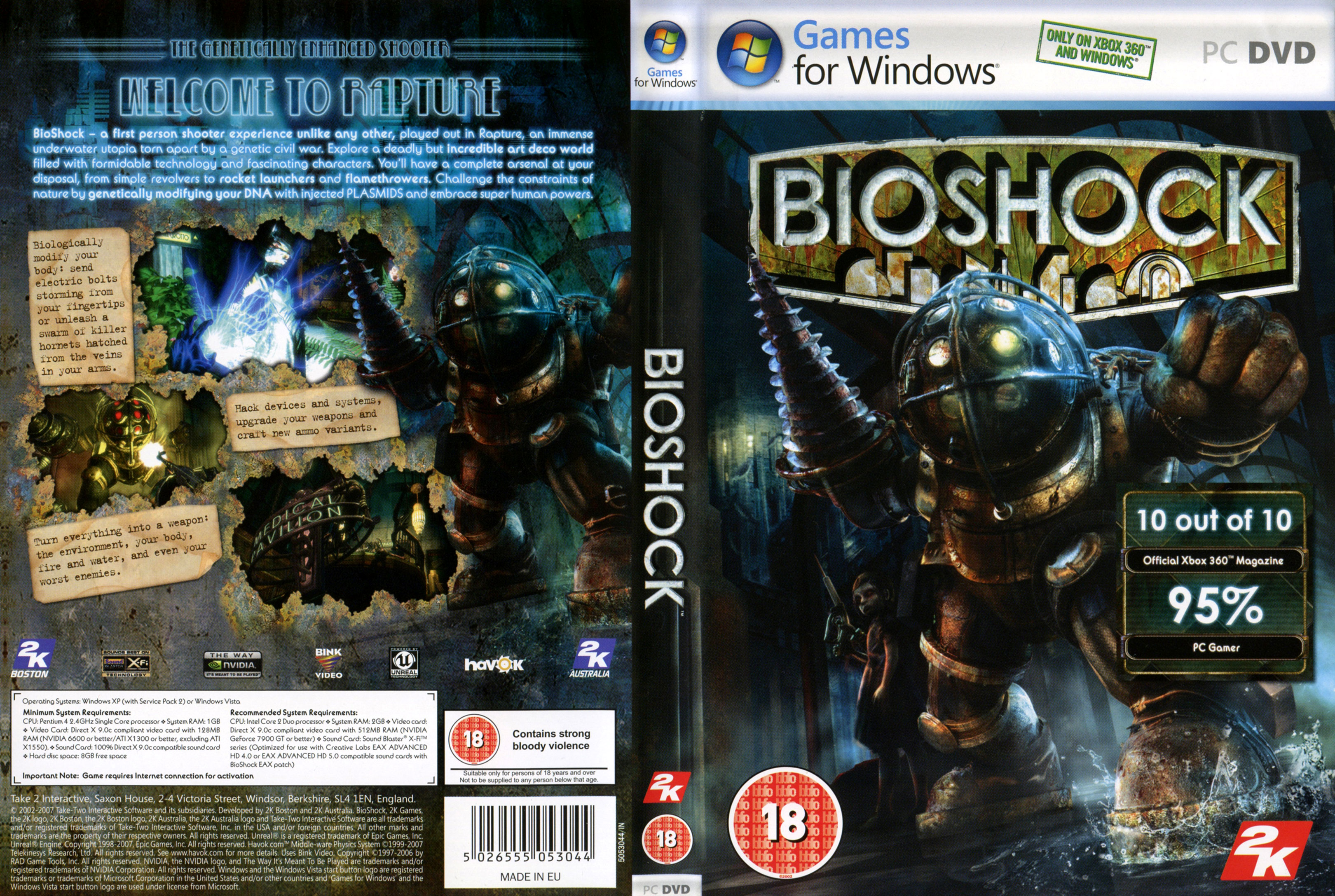
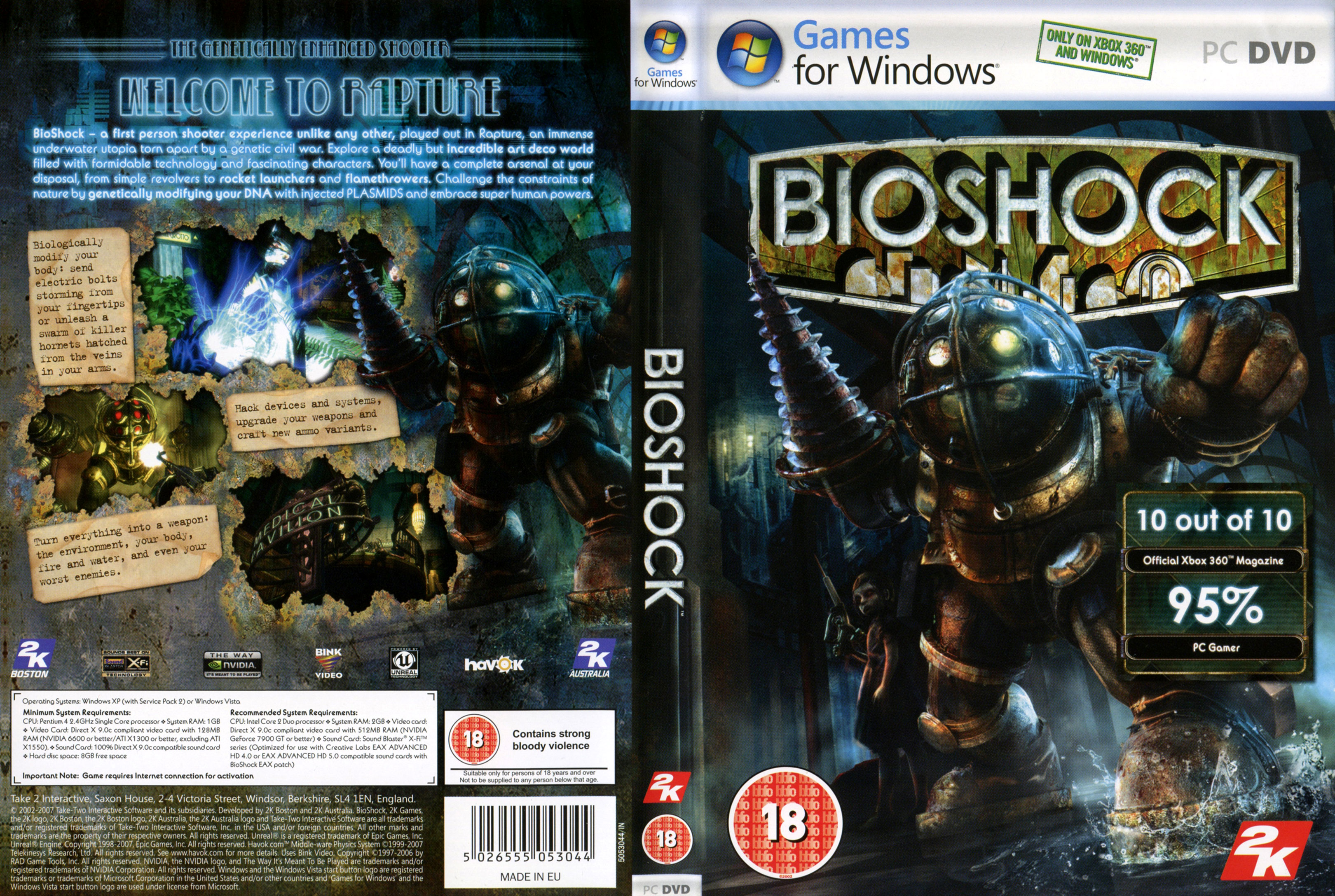
Print media art is important to games, this is because a lot of people are attracted by colorful art designs for game, whilst others might think they look pretty rad, this applies to posters, and packaging etc. The box cover for the game has to relate to the game itself, otherwise when people buy it and its nothing like its media art, they'll be extremely disappointed, it must be eye catching, it also has to have the title of the game on the front, box art is never game play of the actual game, else it might ruin some of the game play or what not, however it is usually a form of concept art, this is to make the game look rad, so people will buy it.


Digital Graphics
Raster Images
In computer graphics, a raster graphics image is a dot matrix data structure representing a generally rectangular grid of pixels, or points of color, view-able bydigi monitor, paper, or other display medium. Raster images are stored in image files with varying formats. A bitmap, a single-bit raster, corresponds bit-for-bit with an image displayed on a screen, generally in the same format used for storage in the display's video memory, or maybe as a device-independent bitmap. A raster is technically characterized by the width and height of the image in pixels and by the number of bits per pixel (a color depth, which determines the number of colors it can represent).
Vector Images
Vector graphics uses geometrical bearings such as points, lines, curves, and maybe polygons to represent images in computer graphics. Vector graphics are based on vectors which are basically paths, which lead through locations commonly referred to as control points. Each of these points has a definite position on the x and y axes of the work and determines the direction of the path; also, each path may be assigned a stroke color, shape, thickness, and fill. These changes don't increase the size of vector graphics files in a substantial manner, as all information is inside of the document itself, which describes how the vector should be drawn. Vector graphics can be zoomed in on without the loss of the image quality, while pixel-based graphics cannot be zoomed in on without losing some of the images quality.



Pixel
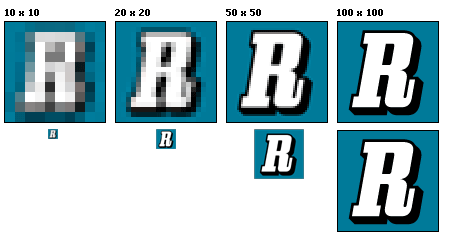
Image resolution is the detail an image holds. The term applies to raster images and other types of images. Higher resolution means more image detail, and possibly a larger file size.
Image resolution can be measured in a few ways. Resolution quantifies how close lines can be to each other but can still be visibly determined. Resolution units can be tied to physical sizes to the overall size of a picture (lines per picture height, also known simply as lines). Line pairs are often used instead of lines; a line pair incorporates a dark line and a bordering light line. A line is either a dark line or a light line.


Picture resolution refers to the number of pixels in an image. Resolution is identified by the width and height an image as well as the total number of pixels in the image. For example, an image that is 720 pixels wide and 360 pixels high which is 720 x 360 contains 259,200 pixels in total, although it could be simplified to 0.3 megapixels.
File Extensions
File extensions consist of BMP, GIF, PNG TIFF, JPEG, PSD, WMF, AI, etc. File extensions let the user know what program made a certain file, for example, if you made an image in Photoshop you would usually save it as a .PSD file, although that might be inconvenient so you may save the Photoshop photo as a different file instead, such as a .JPG because a .JPG file is a lot smaller than a .PSD photo, in a folder the file would be seen as Example.PSD or Example.JPG, the photo being called "Example" and the file extension being added on at the end.
Compression
Compression means compressing the file, which ultimately makes the file smaller, there are two forms of compression there's lossy and lossless. Lossless is a compression algorithm that allows the data, in this case an image, to be perfectly reconstructed, meaning that although the image file has been reduced, the image hasn't lost any of its quality. Lossy on the other hand when the file is compressed it removes some of the information. Lossy is mainly used for sound and video, because humans cannot hear or see everything, and lossy compression removes all of this unnecessary information, so while it loses some of its information, the average person wouldn't notice a difference, because they couldn't notice it in the first place.
Optimizing
Target Image Output: If you're aiming to get the best possible image quality you can, you should try and get the best image output. For example, if you're watching TV and your TV is a HDTV the best image output you can access is 1080p, if you're on a computer and watching Youtube, the best image output is 720p.
Image bit Depth: Image bit depth refers to the color information stored in the image. The more bit depth the image has, the more colors it can access.
Image Resolution: Image resolution is the detail a certain image holds. The higher the images resolution, the more detail that image has, so if you're trying to get a top notch quality image and have no regards to the size of the image file, you'll want the highest resolution possible. However if you're considerate of how big the image file is, you might want to lower the image resolution slightly so that the image file isn't massive.
Image Dimensions: The image dimensions refer to the height and width. The dimensions are usually pixels, however some software does allow you to measure the height and width in mm, cm and inches. If you're creating a small image and want the quality to be extremely high, you would want the images dimensions to be small, perhaps 360 x 180 if you're creating a logo.
Compression: As stated earlier, there are two types of compression being Lossless and Lossy. I'm sure there's no reason for me to go through them again.
Image Capture
Scanner: A scanner ultimately scans, whether its writing, images, or printed text, and turns them into digital images. Scanners are commonly used in businesses, especially those that involve office work.
Digital Camera: Digital Cameras are possibly the easiest way to capture an image, just the press of a button and the image is took, and the image that you desired, is now yours. There's a variety of camera types, the main one being DSLR which usually cost the bomb. A DSLR camera is what the professionals use, its big and bulky, but takes some incredible photo's with incredibly high graphics.
Graphic Tablets: A graphic tablet is an input device which goes into one of your computers USB ports. Graphic tablets are a great way to draw digital art, because you draw on the pad with a pen, and that is then shown on your computer and whatever art application you're using, its a lot easier than using a mouse to draw professional art. Another type of Graphic tablet is where you draw the image on the tablet itself, and then upload it onto the computer.


Storage of Image Assets
File Size: Image file formats are the easiest and most normal way to store and organize digital graphics. They consist of pixels and vector data, or perhaps a mixture. Image file sizes are shown by the number of bytes it is. The more pixels it has and the higher its resolution, means it has a lot of bytes, meaning the file size will be large.
File Naming Conventions: The most image common image file formats are JPG, TIFF, PNG and GIF. JPG is the most commonly used image file format. Digital Cameras and Webpages usually use JPG files, this is because JPG files compress the data, making the file a lot smaller.
Asset Management: Digital asset management is made out of managing tasks and makes decisions, perhaps for a catalog, or the storage and distribution of certain assets. Digital asset management systems have certain computer software and perhaps hardware systems that assist it.


No comments:
Post a Comment